
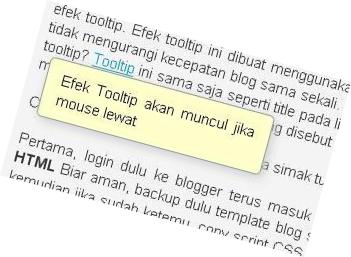
Oke, kali ini saya akan share tentang tutorial mempercantik blog, yaitu cara membuat efek tooltip. Efek tooltip ini dibuat menggunakan CSS, jadi jangan khawatir, karena tidak mengurangi kecepatan blog sama sekali. Sebelumnya pada tahu belum apa itu tooltip? Tooltip ini sama saja seperti title pada link, yaitu jika cursor diarahkan ke link, maka akan keluar tulisan. Nah, itu yang disebut tooltip.
Cara membuatnya yaitu langsung saja simak tutorial berikut :
Pertama, login dulu ke blogger terus masuk ke menu rancangan dan pilih edit HTML Biar aman, backup dulu template blog sobat. Abis itu cari kode ]]></b:skin> kemudian jika sudah ketemu, copy script CSS dibawah ini dan paste sebelum kode ]]></b:skin>.
a.tooltip{
position:relative;
}
a.tooltip span{
display:none;
}
a:hover.tooltip span{
background:#FFFFCC;
padding:10px 15px;
max-width:200px;
height:auto;
display:block;
position:absolute;
left:10px;
top:20px;
-moz-border-radius:5px;
-moz-box-shadow:3px 3px 7px #ccc;
color:#000;
z-index:100;
border:1px solid #999;
text-decoration:none;
font-weight:normal;
}
Jika sudah, simpan template blog sobat. Langkah pertama sudah selesai.
Langkah berikutnya apabila efek tooltip ini ingin ditampilkan pada link, sobat hanya cukup menambahkan kode yang berwarna merah pada link yang ingin sobat beri efek tooltip tersebut, tentunya jika sobat membuat postingan dengan mode HTML.
Berikut contoh dan kodenya :
<a href="http://link-tujuan" class="tooltip">Nama Anchor Link <span>Teks yang akan ditampilkan pada tooltip</span></a>
Nah, itulah langkah-langkah untuk membuat efek tooltip pada blog, selamat mencoba, sekian dan terima kasih.







↓ 9 komentar
Tutor yang bermanfaat ... makasih banyak...
Terimakasih ricdetop atas Komentarnya di Membuat Efek Tooltip dengan CSSSalam kenal ..
Makasih juga mas atas kunjungannya, . .
top informasinya sob...
Terimakasih christian tatelu atas Komentarnya di Membuat Efek Tooltip dengan CSSsalam kenal dan di tunggu kunjungan baliknya....
Sip makasih juga atas kunjungannya sob.
BLOGWALKING
Terimakasih xblogskin atas Komentarnya di Membuat Efek Tooltip dengan CSSsilakan blogwalking sob, tapi perlu diingat juga jangan nyepam yah, makasih udah mampir
Mkasih kak sudah kasih tutorial nya ...
Terimakasih Anonim atas Komentarnya di Membuat Efek Tooltip dengan CSSContohnya mana ini gan ?
Terimakasih Blog Ardy atas Komentarnya di Membuat Efek Tooltip dengan CSSkunjungan perdana sob.... postingan menarik... :D
Terimakasih VNETMEDIA atas Komentarnya di Membuat Efek Tooltip dengan CSSPosting Komentar
Silahkan berkomentar pada blog ini dengan baik dan sopan. Jadilah Top Komentator Untuk Mendapatkan Backlink Gratis!!!