Oke, sebelumnya saya mau minta maaf dlu pada sobat blogger Gank-Zone karena sudah lama sekali saya tidak mempostingkan satu pun artikel baru di blog Gank-Zone ini. Secara tidak sengaja saya menemukan situs web yang bisa membuat CSS Generator yaitu CSS Border Radius Generator.

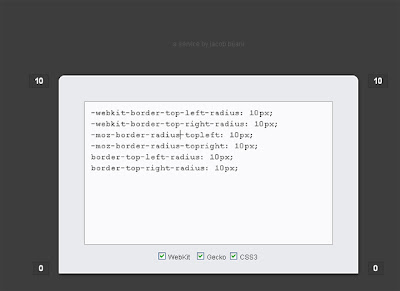
Web Tersebut bisa membuat css border radius, apabila sobat kepengen kotak <div> pada pojok-pojoknya melengkung ini dia. kita tidak perlu mengetik satu satu script css nya, tapi tinggal isi berapa sudut lengkungan pada pojoknya. Seperti pada gambar.
Untuk lebih jelasnya silakan buka saja langsung websitenya di http://border-radius.com/
Selamat Berkreasi.







↓ 6 komentar
sebelumnya salam kenal ya.. blognya bagus ni. semoga banyak pengunjungnnya... :D
Terimakasih cara mengobati kanker payudara atas Komentarnya di CSS Border Radius Generatoroke makasih mas
wah mantap gan..:)
Terimakasih Supercoolzz atas Komentarnya di CSS Border Radius Generatorborder radius... jadi pengen nyoba... salam kenal gan.. sukses maksimal
Terimakasih triawangomez atas Komentarnya di CSS Border Radius Generatorsilakan dicoba, semoga bermanfaat
Wah infonya mantap gan...terus berkarya...salam kenal dari ane gan...
Terimakasih Angga Indriya atas Komentarnya di CSS Border Radius GeneratorPosting Komentar
Silahkan berkomentar pada blog ini dengan baik dan sopan. Jadilah Top Komentator Untuk Mendapatkan Backlink Gratis!!!